@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@100..900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Cormorant+Garamond:ital,wght@0,300;0,400;0,500;0,600;0,700;1,300;1,400;1,500;1,600;1,700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=DM+Serif+Text:ital@0;1&display=swap');
.sakura-body{
font-family:"Noto Sans JP", sans-serif;
transform:rotateZ(0.03deg);
}
.sakura-body02{
font-family:"Noto Sans JP", sans-serif;
transform:rotateZ(0.03deg);
}
.sakura-body02 .ui-banner-list .heading-jp{
color: #727171;
}
.sakura-catch01 {
font-family:"Noto Sans JP", sans-serif;
display: inline-block;
padding: 0 80px;
margin-bottom: 20px;
letter-spacing: .15em;
line-height: 1.7;
font-size:2.4rem;
font-weight: 400;
color: #e84c95;
text-align:center;
}
.sakura-lead01 {
font-family:"Noto Sans JP", sans-serif;
letter-spacing: .15em;
line-height: 2.0;
font-size:1.7rem;
font-weight: 400;
color:#727171;
text-align:center;
}
.sakura-note01 {
font-family: 'Montserrat', sans-serif;
text-align:center;
letter-spacing: .10em;
font-weight: bold;
font-size:1.4rem;
color:#009844;
background-color:#ffffff00;
display: inline-block;
padding: 5px;
margin: 0px;
width: 120px;
border-radius: 0.5em;
}
.sakura-note02 {
font-family: 'Montserrat', sans-serif;
text-align:center;
letter-spacing: .10em;
font-weight: bold;
font-size:1.4rem;
color:#e74c94;
background-color:#ffffff00;
display: inline-block;
padding: 5px;
margin: 0px;
width: 120px;
border-radius: 0.5em;
}
.sakura-note03 {
font-family: 'Montserrat', sans-serif;
text-align:center;
letter-spacing: .10em;
font-weight: bold;
font-size:1.4rem;
color:#006934;
background-color:#ffffff00;
display: inline-block;
padding: 5px;
margin: 0px;
width: 120px;
border-radius: 0.5em;
}
.scroll {
font-family: 'Montserrat', sans-serif;
letter-spacing: .15em;
position : absolute;
font-size : 4.0rem;
font-weight: 300;
color: #e74c94;
left : 50%;
transform: translateX(-50%) translateY(-50%);
}
.scroll::after {
content : '';
display : inline-block;
position : absolute;
background-color: #e74c94;
right : 50%;
bottom : -80px;
transform : translateX(-50%);
width : 1px;
height : 80px;
animation: scroll 1.5s infinite;
}
@keyframes scroll {
0% {
transform: scale(1, 0);
transform-origin: 0 0;
}
50% {
transform: scale(1, 1);
transform-origin: 0 0;
}
50.1% {
transform: scale(1, 1);
transform-origin: 0 100%;
}
100% {
transform: scale(1, 0);
transform-origin: 0 100%;
}
}
.sakura-limited-bg {
font-family: "Noto Sans JP", sans-serif;
text-align: center;
letter-spacing: .12em;
font-weight: 400;
font-size: 2.0rem;
color: #e74c94;
border-radius: 10vh;
background-color: #ffffff85;
display: inline-block;
margin: 12rem auto 0;
padding: 0.5rem 2rem;
}
.sakura-handcream {
font-family: "DM Serif Text", serif;
font-weight: 400;
letter-spacing: .15em;
font-size : 4.4rem;
color: #b393bb;
}
.sakura-bodycream {
font-family: "DM Serif Text", serif;
font-weight: 400;
letter-spacing: .15em;
font-size : 4.4rem;
color: #6d9ec4;
}
.sakura-fragrance {
font-family: "DM Serif Text", serif;
font-weight: 400;
letter-spacing: .15em;
font-size : 4.4rem;
color: #f8b2b9;
}
.sakura-circle01 {
position: relative;
display: inline-block;
width: 200px;
height: 200px;
border-radius: 50%;
Background-color: #b393bb;
-webkit-mask-image: radial-gradient(rgb(255, 255, 255) 0%, rgba(255, 255, 255, 0) 80%);
mask-image: radial-gradient(rgb(255, 255, 255) 0%, rgba(255, 255, 255, 0) 80%);
margin: 20px 40px;
}
.sakura-circle01 span {
text-align:center;
letter-spacing: .18em;
font-weight: 400;
font-size:1.7rem;
color:#ffffff;
position: absolute;
display: inline-block;
left: 0;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width :200px;
}
.sakura-circle02 {
position: relative;
display: inline-block;
width: 200px;
height: 200px;
border-radius: 50%;
Background-color: #6d9ec4;
-webkit-mask-image: radial-gradient(rgb(255, 255, 255) 0%, rgba(255, 255, 255, 0) 80%);
mask-image: radial-gradient(rgb(255, 255, 255) 0%, rgba(255, 255, 255, 0) 80%);
margin: 20px 40px;
}
.sakura-circle02 span {
text-align:center;
letter-spacing: .18em;
font-weight: 400;
font-size:1.7rem;
color:#ffffff;
position: absolute;
display: inline-block;
left: 0;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width :200px;
}
.sakura-circle03 {
position: relative;
display: inline-block;
width: 200px;
height: 200px;
border-radius: 50%;
Background-color: #f8b2b9;
-webkit-mask-image: radial-gradient(rgb(255, 255, 255) 0%, rgba(255, 255, 255, 0) 80%);
mask-image: radial-gradient(rgb(255, 255, 255) 0%, rgba(255, 255, 255, 0) 90%);
margin: 20px 40px;
}
.sakura-circle03 span {
text-align:center;
letter-spacing: .18em;
font-weight: 400;
font-size:1.7rem;
color:#ffffff;
position: absolute;
display: inline-block;
left: 0;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width :200px;
}
.sakura-box01 {
margin: 0 auto;
width: 50%;
height: auto;
border : solid 1px #e74c94 ;
border-radius: 10px;
padding: 40px 40px;
}
.box {
display: inline-flex;
align-items: center;
}
.box-child {
width:100%;
}
.sakura-profile {
font-weight: 300;
font-size: 1.4rem;
margin: 3rem auto;
color: #727171;
}
.sakura-name {
font-family:"Noto Sans JP", sans-serif;
letter-spacing: .15em;
line-height: 2.0;
font-size:1.7rem;
font-weight: 600;
color:#727171;
text-align:center;
}
.sakura-back {
background-color: #fae3ea;
margin-top: -5%;
}
.contents {
width: 100%;
margin: 0;
padding: 80px 0;
position: relative;
top: 100px;
}
.contents::before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: #badacb;
animation: bg-color 10s infinite;
transform: skewY(-3deg);
z-index: -1;
}
@keyframes bg-color {
0% { background-color: #efbcd4; }
20% { background-color: #facd95; }
40% { background-color: #beddc1; }
60% { background-color: #efbcd4; }
80% { background-color: #facd95; }
100% { background-color: #efbcd4; }
}
.contents_inner {
box-sizing: boder-box;
width: 100%;
max-width: 880px;
height: 100%;
margin: 0 auto;
padding: 80px 0px 10px;
color: #fff;
text-align: center;
}
.contents::after {
content: '';
position: absolute;
top: 0px;
bottom: 0px;
left: 0;
right: 0;
background-color: #f4c8bc;
transform: skewY(3deg);
z-index: -2;
}
.sakura-txt {
display: inline-flex;
overflow: hidden;
padding: 10px 0;
}
.sakura-txt p {
font-family: 'Montserrat', sans-serif;
letter-spacing: .15em;
line-height: 1.0;
font-size:7.5rem;
font-weight: 300;
color:#e04b8f;
text-align:center;
margin: 0;
/* ここからアニメーション関係 */
transform: translateY(2em);
animation-timeline: view();
animation-iteration-count: infinite;
animation: textanimation 5s forwards;
}
/* 1文字目 */
.sakura-txt p:nth-child(1) {
animation-delay: 0.2s
}
/* 2文字目 */
.sakura-txt p:nth-child(2) {
animation-delay: 0.4s
}
/* 3文字目 */
.sakura-txt p:nth-child(3) {
animation-delay: 0.6s
}
/* 4文字目 */
.sakura-txt p:nth-child(4) {
animation-delay: 0.8s
}
/* 5文字目 */
.sakura-txt p:nth-child(5) {
animation-delay: 1s
}
/* 6文字目 */
.sakura-txt p:nth-child(6) {
animation-delay: 1.2s
}
/* 7文字目 */
.sakura-txt p:nth-child(7) {
animation-delay: 1.4s
}
/* 8文字目 */
.sakura-txt p:nth-child(8) {
animation-delay: 1.6s
}
/* 9文字目 */
.sakura-txt p:nth-child(9) {
animation-delay: 1.8s
}
/* 10文字目 */
.sakura-txt p:nth-child(10) {
animation-delay: 2s
}
/* 11文字目 */
.sakura-txt p:nth-child(11) {
animation-delay: 2.2s
}
/* 12文字目 */
.sakura-txt p:nth-child(12) {
animation-delay: 2.4s
}
/* 13文字目 */
.sakura-txt p:nth-child(13) {
animation-delay: 2.6s
}
/* 14文字目 */
.sakura-txt p:nth-child(14) {
animation-delay: 2.8s
}
/* 15文字目 */
.sakura-txt p:nth-child(15) {
animation-delay: 3.0s
}
/* 16文字目 */
.sakura-txt p:nth-child(16) {
animation-delay: 3.2s
}
/* 17文字目 */
.sakura-txt p:nth-child(17) {
animation-delay: 3.4s
}
/* 18文字目 */
.sakura-txt p:nth-child(18) {
animation-delay: 3.6s
}
/* 19文字目 */
.sakura-txt p:nth-child(19) {
animation-delay: 3.8s
}
@keyframes textanimation {
0% {
transform: translateY(2em);
}
100% {
transform: translateY(0);
}
}
.sp-br{
display:none;
}
@media (max-width: 1024px){
.sakura-box01 {
width: 60%;
}
.sakura-txt p {
font-size:5.5rem;
}
}
@media (max-width: 760px){
.sakura-catch01{
font-size:3.4rem;
padding: 0 20px;
}
.sakura-lead01 {
line-height: 1.8;
font-size:2.7rem;
letter-spacing: .2em;
margin: 0 20px;
}
.sakura-note01{
font-size:2.4rem;
width: 80px;
}
.sakura-note02{
font-size:2.4rem;
width: 80px;
}
.sakura-note03{
font-size:2.4rem;
width: 80px;
}
.scroll{
font-size:5.4rem;
letter-spacing: .2em;
}
.sakura-limited-bg{
font-size: 3.2rem;
margin: 20rem auto 0;
padding: 0.5rem 4rem;
}
.sakura-handcream{
font-size:6.4rem;
letter-spacing: .2em;
}
.sakura-bodycream{
font-size:6.4rem;
letter-spacing: .2em;
}
.sakura-fragrance{
font-size:6.4rem;
letter-spacing: .2em;
}
.sakura-circle01 {
width: 175px;
height: 175px;
margin: 20px 5px 0px 5px;
}
.sakura-circle01 span{
font-size:2.7rem;
width: 175px;
}
.sakura-circle02 {
width: 175px;
height: 175px;
margin: 20px 5px 0px 5px;
}
.sakura-circle02 span{
font-size:2.7rem;
width: 175px;
}
.sakura-circle03 {
width: 175px;
height: 175px;
margin: 20px 5px 0px 5px;
}
.sakura-circle03 span{
font-size:2.7rem;
width: 175px;
}
.sakura-box01 {
margin: 0 auto;
padding: 40px 20px;
width: 90%;
height: auto;
}
.sakura-name{
line-height: 1.8;
font-size:2.7rem;
letter-spacing: .2em;
margin: 0 20px;
}
.sakura-profile {
font-size: 2.4rem;
}
.contents {
top: 50px;
}
.contents::before {
transform: skewY(-4deg);
}
.contents::after {
transform: skewY(4deg);
}
.contents_inner {
width: auto;
padding: 10px 10px 0;
}
.sakura-txt {
display: inline-flex;
overflow: hidden;
padding: 10px 0;
}
.sakura-txt p {
font-family: 'Montserrat', sans-serif;
letter-spacing: .1em;
line-height: 1.0;
font-size:8.5rem;
font-weight: 300;
color:#e04b8f;
text-align:center;
margin: 0;
/* ここからアニメーション関係 */
transform: translateY(2em);
animation-timeline: view();
animation: textanimation 2.5s forwards;
}
/* 1文字目 */
.sakura-txt p:nth-child(1) {
animation-delay: 0.2s
}
/* 2文字目 */
.sakura-txt p:nth-child(2) {
animation-delay: 0.4s
}
/* 3文字目 */
.sakura-txt p:nth-child(3) {
animation-delay: 0.6s
}
/* 4文字目 */
.sakura-txt p:nth-child(4) {
animation-delay: 0.8s
}
/* 5文字目 */
.sakura-txt p:nth-child(5) {
animation-delay: 1s
}
/* 6文字目 */
.sakura-txt p:nth-child(6) {
animation-delay: 1.2s
}
/* 7文字目 */
.sakura-txt p:nth-child(7) {
animation-delay: 1.4s
}
/* 8文字目 */
.sakura-txt p:nth-child(8) {
animation-delay: 1.6s
}
/* 9文字目 */
.sakura-txt p:nth-child(9) {
animation-delay: 1.8s
}
@keyframes textanimation {
0% {
transform: translateY(2em);
}
100% {
transform: translateY(0);
}
}
.sakura-txt02 {
display: inline-flex;
overflow: hidden;
padding: 10px 0;
}
.sakura-txt02 p {
font-family: 'Montserrat', sans-serif;
letter-spacing: .1em;
line-height: 1.0;
font-size:8.5rem;
font-weight: 300;
color:#e04b8f;
text-align:center;
margin: 0;
/* ここからアニメーション関係 */
transform: translateY(2em);
animation-timeline: view();
animation: textanimation 2.5s forwards;
}
/* 1文字目 */
.sakura-txt02 p:nth-child(1) {
animation-delay: 2s
}
/* 2文字目 */
.sakura-txt02 p:nth-child(2) {
animation-delay: 2.2s
}
/* 3文字目 */
.sakura-txt02 p:nth-child(3) {
animation-delay: 2.4s
}
/* 4文字目 */
.sakura-txt02 p:nth-child(4) {
animation-delay: 2.6s
}
/* 5文字目 */
.sakura-txt02 p:nth-child(5) {
animation-delay: 2.8s
}
/* 6文字目 */
.sakura-txt02 p:nth-child(6) {
animation-delay: 3.0s
}
/* 7文字目 */
.sakura-txt02 p:nth-child(7) {
animation-delay: 3.2s
}
/* 8文字目 */
.sakura-txt02 p:nth-child(8) {
animation-delay: 3.4s
}
/* 9文字目 */
.sakura-txt02 p:nth-child(9) {
animation-delay: 3.6s
}
@keyframes textanimation {
0% {
transform: translateY(2em);
}
100% {
transform: translateY(0);
}
}
}
.sakura {
position: relative;
padding: 0;
margin: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #fae3ea;
}
.sakura li {
width: 40px;
position: absolute;
list-style: none;
top: -50px;
animation: fall 4s linear infinite, rotate1 2s ease-in-out infinite alternate;
}
@keyframes fall {
to {
top: 100%;
}
}
@keyframes rotate1 {
from {
transform: translateX(0px) rotate(0deg);
}
to {
transform: translateX(200px) rotate(-80deg) rotateX(180deg);
}
}
@keyframes rotate2 {
from {
transform: translateX(200px) rotate(-45deg);
}
to {
transform: translateX(0px) rotate(0deg);
}
}
.sakura li:nth-child(1) {
left: 0;
animation: fall 15s linear infinite, rotate1 3s ease-in-out infinite alternate;
}
.sakura li:nth-child(2) {
left: 5vw;
animation: fall 20s linear infinite, rotate1 2s ease-in-out infinite alternate;
}
.sakura li:nth-child(3) {
left: 15vw;
animation: fall 14s linear infinite, rotate1 3.5s ease-in-out infinite alternate;
}
.sakura li:nth-child(4) {
left: 30vw;
animation: fall 13s linear infinite, rotate2 4s ease-in-out infinite alternate;
}
.sakura li:nth-child(5) {
left: 40vw;
animation: fall 15s linear infinite, rotate1 4s ease-in-out infinite alternate;
}
.sakura li:nth-child(6) {
left: 55vw;
animation: fall 16s linear infinite, rotate2 3s ease-in-out infinite alternate;
}
.sakura li:nth-child(7) {
left: 65vw;
animation: fall 12s linear infinite, rotate2 3.5s ease-in-out infinite alternate;
}
.sakura li:nth-child(8) {
left: 50vw;
animation: fall 12s linear infinite, rotate1 3s ease-in-out infinite alternate;
}
.sakura li:nth-child(9) {
left: 0;
animation: fall 15s linear infinite, rotate1 3s ease-in-out infinite alternate;
}
.sakura li:nth-child(10) {
left: 5vw;
animation: fall 20s linear infinite, rotate1 2s ease-in-out infinite alternate;
}
.sakura li:nth-child(11) {
left: 15vw;
animation: fall 14s linear infinite, rotate1 3.5s ease-in-out infinite alternate;
}
.sakura li:nth-child(12) {
left: 30vw;
animation: fall 13s linear infinite, rotate2 4s ease-in-out infinite alternate;
}
.sakura li:nth-child(13) {
left: 60vw;
animation: fall 15s linear infinite, rotate1 4s ease-in-out infinite alternate;
}
.sakura li:nth-child(14) {
left: 75vw;
animation: fall 16s linear infinite, rotate2 3s ease-in-out infinite alternate;
}
.sakura li:nth-child(15) {
left: 65vw;
animation: fall 12s linear infinite, rotate2 3.5s ease-in-out infinite alternate;
}
.sakura li:nth-child(16) {
left: 75vw;
animation: fall 12s linear infinite, rotate1 3s ease-in-out infinite alternate;
}
@media (max-width: 760px){
.sakura {
position: relative;
padding: 0;
margin: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #fae3ea;
}
.sakura li {
width: 30px;
position: absolute;
list-style: none;
top: -50px;
animation: fall 4s linear infinite, rotate1 2s ease-in-out infinite alternate;
}
@keyframes fall {
to {
top: 100%;
}
}
@keyframes rotate1 {
from {
transform: translateX(0px) rotate(0deg);
}
to {
transform: translateX(80px) rotate(-10deg) rotateX(20deg);
}
}
@keyframes rotate2 {
from {
transform: translateX(80px) rotate(-15deg);
}
to {
transform: translateX(0px) rotate(0deg);
}
}
.sakura li:nth-child(1) {
left: 0;
animation: fall 14s linear infinite, rotate1 3s ease-in-out infinite alternate;
}
.sakura li:nth-child(2) {
left: 5vw;
animation: fall 20s linear infinite, rotate1 4s ease-in-out infinite alternate;
}
.sakura li:nth-child(3) {
left: 15vw;
animation: fall 24s linear infinite, rotate1 3.5s ease-in-out infinite alternate;
}
.sakura li:nth-child(4) {
left: 30vw;
animation: fall 23s linear infinite, rotate2 4s ease-in-out infinite alternate;
}
.sakura li:nth-child(5) {
left: 40vw;
animation: fall 25s linear infinite, rotate1 4s ease-in-out infinite alternate;
}
.sakura li:nth-child(6) {
left: 55vw;
animation: fall 26s linear infinite, rotate2 3s ease-in-out infinite alternate;
}
.sakura li:nth-child(7) {
left: 65vw;
animation: fall 12s linear infinite, rotate2 3.5s ease-in-out infinite alternate;
}
.sakura li:nth-child(8) {
left: 50vw;
animation: fall 22s linear infinite, rotate1 3s ease-in-out infinite alternate;
}
.sakura li:nth-child(9) {
left: 0;
animation: fall 25s linear infinite, rotate1 3s ease-in-out infinite alternate;
}
.sakura li:nth-child(10) {
left: 5vw;
animation: fall 30s linear infinite, rotate1 2s ease-in-out infinite alternate;
}
.sakura li:nth-child(11) {
left: 15vw;
animation: fall 24s linear infinite, rotate1 3.5s ease-in-out infinite alternate;
}
.sakura li:nth-child(12) {
left: 30vw;
animation: fall 23s linear infinite, rotate2 4s ease-in-out infinite alternate;
}
.sakura li:nth-child(13) {
left: 60vw;
animation: fall 16s linear infinite, rotate1 4s ease-in-out infinite alternate;
}
.sakura li:nth-child(14) {
left: 75vw;
animation: fall 26s linear infinite, rotate2 3s ease-in-out infinite alternate;
}
.sakura li:nth-child(15) {
left: 65vw;
animation: fall 22s linear infinite, rotate2 3.5s ease-in-out infinite alternate;
}
.sakura li:nth-child(16) {
left: 75vw;
animation: fall 27s linear infinite, rotate1 3s ease-in-out infinite alternate;
}
}
S
a
k
u
r
a
i
s
B
l
o
o
m
i
n
g
!
S
a
k
u
r
a
i
s
B
l
o
o
m
i
n
g
!
透明感あふれる甘くてフレッシュな
サクラの香り
サクラをはじめとするフラワー系の甘い香りの中にシトラス、ウッディのフレッシュな透明感を感じる香りです。
透明感あふれる甘くてフレッシュなサクラの香り
サクラをはじめとするフラワー系の甘い香りの中に
シトラス、ウッディのフレッシュな透明感を感じる香りです。
LINE UP
2025年1月18日(土)限定発売
Hand Cream
うるおしながら
手あれもガード
手あれもガード
指先まで
パッと美しく
パッと美しく
うるおしながら
手あれもガード
手あれもガード
指先まで
パッと美しく
パッと美しく
Body Cream
濃密なうるおい
をキープ
をキープ
もっちりと
やわらかな肌に
やわらかな肌に
濃密なうるおい
をキープ
をキープ
もっちりと
やわらかな肌に
やわらかな肌に
Fragrance
シュッとひと吹きで
香りを纏って
香りを纏って
持ち歩きにぴったり
ミニマムサイズ
ミニマムサイズ
シュッとひと吹きで
香りを纏って
香りを纏って
持ち歩きにぴったり
ミニマムサイズ
ミニマムサイズ
SPECIAL
イグニス イオと
世界的イラストレーター Kanakoが
スペシャルコラボレーション
イグニス イオと世界的イラストレーター Kanakoがスペシャルコラボレーション
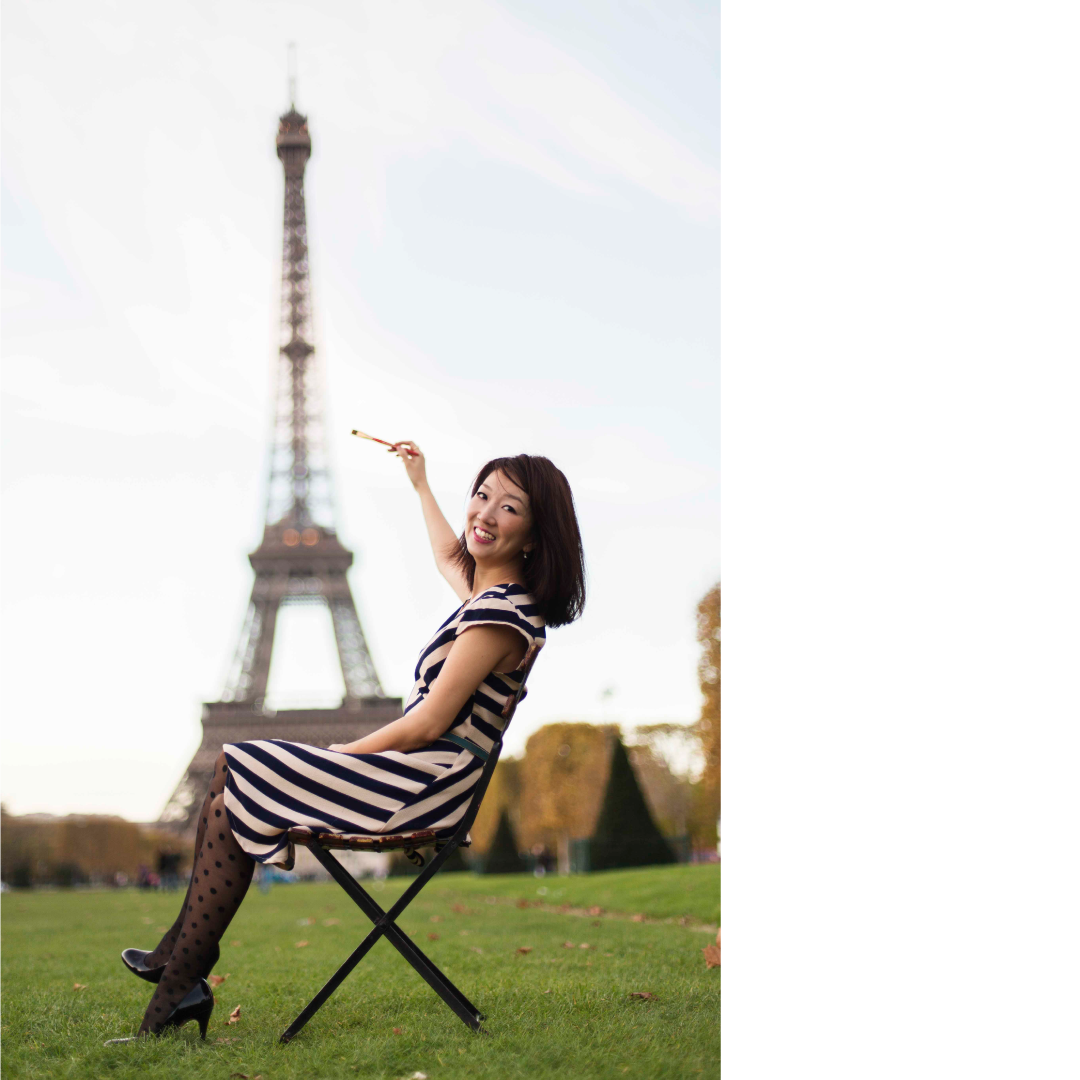
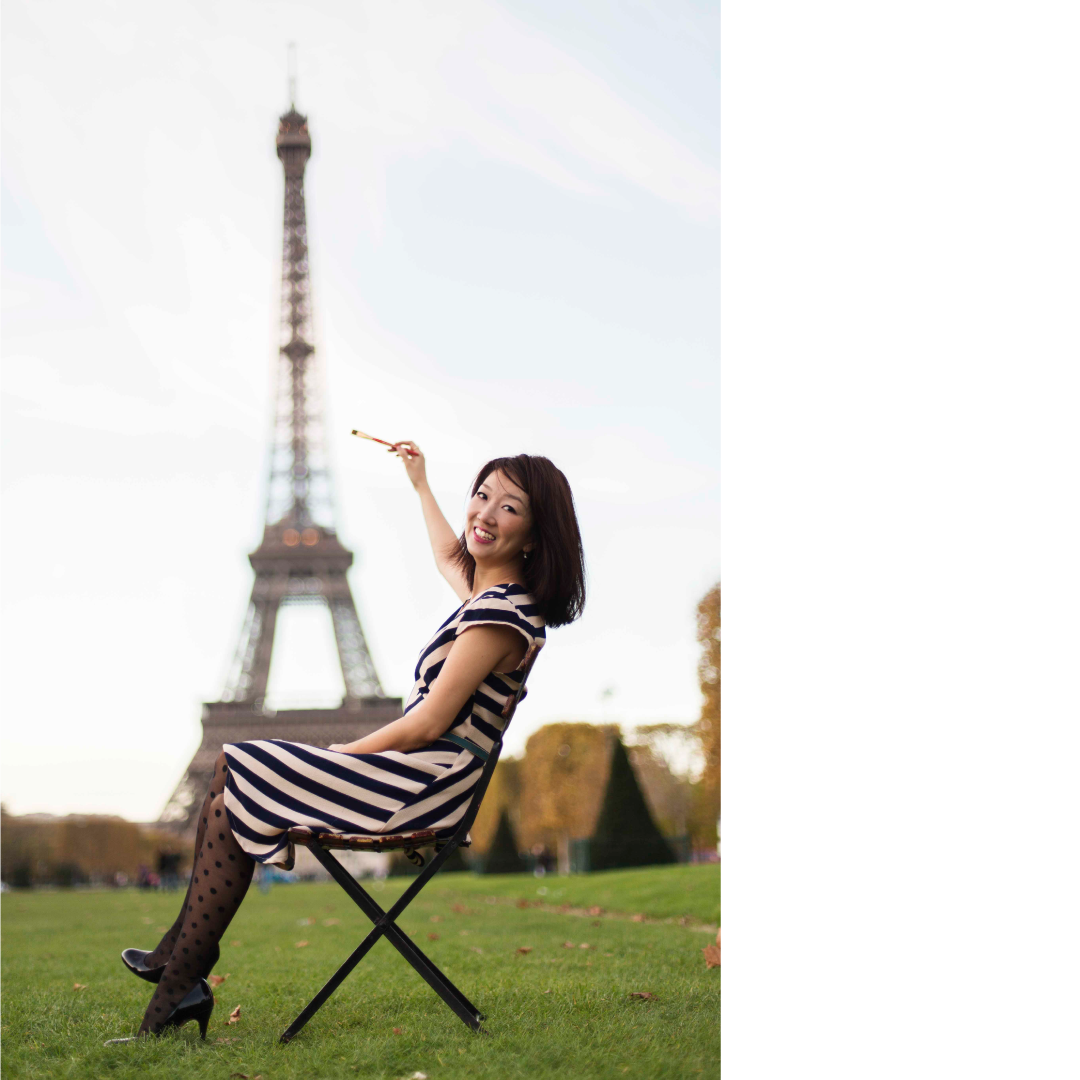
Kanako
九重加奈子/くのかなこ

九重加奈子/くのかなこ

世界中で人気を博しているパリ発のおしゃれなギフトボックスのイラストを手がけるなど、ワールドワイドに活躍している日本人イラストレーター。
Kanako
九重加奈子/くのかなこ

九重加奈子/くのかなこ

世界中で人気を博しているパリ発のおしゃれなギフトボックスのイラストを手がけるなど、ワールドワイドに活躍している日本人イラストレーター。