@import url('https://fonts.googleapis.com/css2?family=Jost:wght@300;400;500;600&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Cormorant:wght@300;400;500;600&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@100..900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap');
.ef-body{
font-family:"Noto Sans JP", sans-serif;
transform:rotateZ(0.03deg);
}
.ef-cl-catch01 {
position: relative;
display: inline-block;
padding: 0 20px;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size:2.6rem;
font-weight: 600;
color: #03003c;
text-align:center;
}
.ef-cl-bg01 {
text-align:center;
letter-spacing: .12em;
font-weight: 800;
font-size:1.9rem;
color:#ffffff;
background-color:#5e9dab;
display: inline-block;
padding: 10px 20px;
margin: 30px;
}
.ef-cl-catch02 {
position: relative;
display: inline-block;
padding: 0 20px;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size:2.6rem;
font-weight: 400;
color: #5e9dab;
text-align:center;
}
.ef-cl-catch02-sub {
position: relative;
display: inline-block;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size:1.2rem;
font-weight: 400;
color: #5e9dab;
text-align:center;
}
.ef-cl-circle01 {
position: relative;
display: inline-block;
width: 240px;
height: 240px;
border-radius: 0%;
background-image: url(/sites/default/files/2025-02/IG_25spring_pickup_clean_point01_bg_pc.png);
background-size: 240px;
margin: 20px 20px 20px 20px;
}
.ef-cl-circle01 p {
text-align:center;
letter-spacing: .18em;
font-weight: 400;
font-size:1.7rem;
color:#03003c;
position: absolute;
display: inline-block;
left: 0;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width :240px;
}
.ef-cl-circle02 {
position: relative;
display: inline-block;
width: 240px;
height: 240px;
border-radius: 0%;
background-image: url(/sites/default/files/2025-02/IG_25spring_pickup_clean_point02_bg_pc.png);
background-size: 240px;
margin: 20px 20px 20px 20px;
}
.ef-cl-circle02 p {
text-align:center;
letter-spacing: .18em;
font-weight: 400;
font-size:1.7rem;
color:#03003c;
position: absolute;
display: inline-block;
left: 0;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width :240px;
}
.ef-cl-circle02 span {
text-align:center;
letter-spacing: .18em;
font-weight: 400;
font-size:1.2rem;
color:#03003c;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width :240px;
}
.ef-cl-circle03 {
position: relative;
display: inline-block;
width: 240px;
height: 240px;
border-radius: 0%;
background-image: url(/sites/default/files/2025-02/IG_25spring_pickup_clean_point03_bg_pc.png);
background-size: 240px;
margin: 20px 20px 20px 20px;
}
.ef-cl-circle03 p {
text-align:center;
letter-spacing: .18em;
font-weight: 400;
font-size:1.7rem;
color:#03003c;
position: absolute;
display: inline-block;
left: 0;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width :240px;
}
.ef-cl-circle03 span {
text-align:center;
letter-spacing: .18em;
font-weight: 400;
font-size:1.2rem;
color:#03003c;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width :240px;
}
.ef-cl-box {
margin: 0 auto;
width: 70%;
height: auto;
padding: 60px 20px;
background-color: #ffffffb0;
}
.ef-cl-catch03 {
position: relative;
display: inline-block;
padding: 0 20px;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size:2.6rem;
font-weight: 400;
color: #03003c;
text-align:center;
border-bottom: 1px solid #03003c;
padding-bottom: 10px;
}
.box {
display: inline-flex;
width: 70%;
}
.wrap {
display:flex;
flex-flow: column;
align-items: center;
}
.ef-cl-ingredient{
letter-spacing: .10em;
line-height: 1.6;
padding: 0 0 5px;
font-size:1.7rem;
font-weight: 400;
color: #595452;
text-align:center;
}
.ef-cl-ingredient-sub{
line-height: 1.6;
padding: 0px;
font-size:1.5rem;
font-weight: 300;
color: #595452;
text-align:center;
}
.ef-cl-box-howto {
margin: 0 auto;
width: 70%;
height: auto;
padding: 60px 20px;
border: 1px solid #5e9dab;
background-color: #ffffffb0;
}
.box-howto {
display: inline-flex;
}
.ef-cl-title-howto {
font-family: "Cormorant", sans-serif;
position: relative;
display: inline-block;
padding: 0 20px;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size: 3.0rem;
font-weight: 400;
color: #5e9dab;
text-align: center;
}
.ef-cl-title-howto-sub {
font-family: "Cormorant", sans-serif;
position: relative;
display: inline-block;
letter-spacing: .15em;
line-height: 1.7;
font-size: 2.5rem;
font-weight: 400;
color: #ffffff;
text-align: center;
background-color: #5e9dab;
padding: 0px 20px;
margin: 20px;
}
.ef-cl-catch04 {
position: relative;
display: inline-block;
padding: 0 20px;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size:2.6rem;
font-weight: 600;
color: #5e9dab;
text-align:center;
}
.ef-cl-box-soap {
margin: 0 auto;
width: 70%;
height: auto;
padding: 60px 20px;bo
background-color: #eff6f4;
}
.ef-cl-circle04 {
position: relative;
display: inline-block;
width: 240px;
height: 240px;
border-radius: 0%;
background-image: url(/sites/default/files/2025-02/IG_25spring_pickup_soap_point01_bg_pc.png);
background-size: 240px;
margin: 20px 20px 20px 20px;
}
.ef-cl-circle04 p {
text-align:center;
letter-spacing: .18em;
font-weight: 400;
font-size:1.7rem;
color:#03003c;
position: absolute;
display: inline-block;
left: 0;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width :240px;
}
.ef-cl-circle04 span {
text-align:center;
letter-spacing: .18em;
font-weight: 400;
font-size:1.2rem;
color:#03003c;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width :240px;
}
.box-s {
display: inline-flex;
width :80%;
}
.ef-limited-catch-s {
position: relative;
display: inline-block;
padding: 0 20px;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size: 2.6rem;
font-weight: 600;
color: #03003c;
text-align: center;
}
.ef-limited-catch-b {
position: relative;
display: inline-block;
padding: 0 20px;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size: 2.8rem;
font-weight: 800;
color: #03003c;
text-align: center;
}
.ef-limited-box {
margin: 0 auto;
width: 70%;
height: auto;
padding: 60px 20px;
background-color: #ffffffb0;
border: solid #a68d20;
}
.ef-line-catch {
position: relative;
display: inline-block;
padding: 0 20px;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size: 2.0rem;
font-weight: 400;
color: #5e9dab;
text-align: center;
}
.ef-line-link {
align-items: center;
background-color: #ffffff;
display: inline-flex;
font-size: 2.6rem;
font-color: #595452;
justify-content: center;
height: 100px;
position: relative;
width: 40%;
}
.ef-line-link::after {
border: 1px solid #5e9dab;
content: "";
display: block;
height: calc(100% - 20px);
left: 10px;
top: 10px;
position: absolute;
width: calc(100% - 20px);
}
.ef-line-link-logo {
display: inline-block;
height: 40px;
margin-right: 20px;
width: 40px;
}
.ef-cl-lead {
letter-spacing: .18em;
line-height: 1.7;
padding: 0 20px;
font-size: 1.8rem;
font-weight: 400;
color: #03003c;
text-align: center;
}
.ef-anchorLink {
display: flex;
justify-content: center;
margin: 40px auto;
width: 100%;
flex-wrap: wrap;
}
.btn a {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 330px;
padding: 15px 10px;
position: relative;
text-decoration: none;
transition: all 0.4s ease;
margin: 0 5px 5px;
}
.btn01 a {
background-color: #eff6f4;
border: 1px solid #eff6f4;
border-radius: 4px;
font-size: 1.2em;
color: #03003c;
font-weight: 600;
}
.btn01 a .sub {
font-size: 0.8em;
color: #03003c;
font-weight: 400;
}
.btn01 a:hover {
background-color: #5e9dab;
border: 1px solid #5e9dab;
}
.btn01 a::after {
content: '';
width: 12px;
height: 12px;
position: absolute;
right: 15px;
border-left: solid 1px #444444;
border-bottom: solid 1px #444444;
transform: rotate(-45deg);
}
.btn02 a {
background-color: #bdd8dd;
border: 1px solid #bdd8dd;
border-radius: 4px;
font-size: 1.2em;
color: #03003c;
font-weight: 600;
}
.btn02 a .sub {
font-size: 0.8em;
color: #03003c;
font-weight: 400;
}
.btn02 a:hover {
background-color: #5e9dab;
border: 1px solid #5e9dab;
}
.btn02 a::after {
content: '';
width: 12px;
height: 12px;
position: absolute;
right: 15px;
border-left: solid 1px #444444;
border-bottom: solid 1px #444444;
transform: rotate(-45deg);
}
.btn03 a {
background-color: #9fd6db;
border: 1px solid #9fd6db;
border-radius: 4px;
font-size: 1.2em;
color: #03003c;
font-weight: 600;
}
.btn03 a .sub {
font-size: 0.8em;
color: #03003c;
font-weight: 400;
}
.btn03 a:hover {
background-color: #5e9dab;
border: 1px solid #5e9dab;
}
.btn03 a::after {
content: '';
width: 12px;
height: 12px;
position: absolute;
right: 15px;
border-left: solid 1px #444444;
border-bottom: solid 1px #444444;
transform: rotate(-45deg);
}
.ef-about-box {
margin: 0 auto;
width: 70%;
height: auto;
padding: 60px 20px;
background-color: #ffffffb0;
}
.ef-lead {
letter-spacing: .18em;
line-height: 1.7;
padding: 0 20px;
font-size: 1.8rem;
font-weight: 400;
color: #40220f;
text-align: center;
}
.ef-catch01 {
position: relative;
display: inline-block;
padding: 0 80px;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size:2.6rem;
font-weight: 800;
color: #af5e68;
text-align:center;
}
.ef-catch01-b {
position: relative;
display: inline-block;
padding: 0 80px;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size:2.8rem;
font-weight: 800;
color: #af5e68;
text-align:center;
}
.ef-lead02 {
letter-spacing: .18em;
line-height: 1.7;
padding: 0 20px;
font-size: 2.0rem;
font-weight: 400;
color: #40220f;
text-align: center;
}
.ef-ingredient-name {
letter-spacing: .18em;
line-height: 1.7;
padding: 0 20px;
font-size: 1.8rem;
font-weight: 600;
color: #af5e68;
}
.ef-ingredient-sub {
letter-spacing: .18em;
line-height: 1.7;
padding: 0 20px;
font-size: 1.4rem;
font-weight: 400;
color: #af5e68;
}
.ef-ingredient-text {
letter-spacing: .18em;
line-height: 1.7;
padding: 0 20px;
font-size: 1.6rem;
font-weight: 400;
color: #40220f;
text-align: left;
}
.ef-ingredient {
display: flex;
}
.ef-ingredient-img {
display:flex;
flex-flow: row wrap;
align-items: center;
justify-content: center;
align-items: center;
margin: 20px 0px 20px 0px;
}
.ef-ingredient-data {
display:flex;
flex-flow: column;
align-items: center;
}
.ef-skincare-box {
width: 330px;
display: inline-block;
padding: 1em 0.5em;
margin: 1.5em 1em;
background: #af5e68c7;
border: solid 1px #af5e68;
}
.ef-point-s {
text-align: center;
letter-spacing: .12em;
font-weight: 600;
font-size: 1.6rem;
color: #ffffff;
margin: 0;
padding: 0;
}
.ef-point-b {
text-align: center;
letter-spacing: .12em;
font-weight: 600;
font-size: 2.0rem;
color: #ffffff;
margin: 0;
padding: 0;
}
.ef-catch02 {
position: relative;
display: inline-block;
padding: 0 80px;
margin-bottom: 0px;
letter-spacing: .15em;
line-height: 1.7;
font-size:2.6rem;
font-weight: 800;
color: #40220f;
text-align:center;
border-bottom: 1px solid #40220f;
padding-bottom: 10px;
}
.ef-bg01 {
text-align:center;
letter-spacing: .12em;
font-weight: 800;
font-size:1.9rem;
color:#ffffff;
background-color:#b58184;
display: inline-block;
padding: 10px;
margin: 30px;
}
[data-ruby]{
position: relative;
}
[data-ruby]::before {
content: attr(data-ruby);
position: absolute;
top: -1em;
left: -2em;
right: -2em;
margin: auto;
font-size: 0.5em;
letter-spacing: 0.2em;
text-align: center;
}
.sp-br{
display:none;
}
@media (max-width: 1366px){
.box {
width: 80%;
}
.box-s {
width: 90%;
}
}
@media (max-width: 1024px){
.ef-cl-box {
width: 90%;
}
.ef-cl-box-howto {
width: 90%;
}
.ef-cl-box-soap {
width: 90%;
}
.ef-limited-box {
width: 90%;
}
.box {
width: 100%;
}
.box-s {
width: 100%;
}
.ef-line-link {
width: 60%;
}
.ef-about-box {
width: 90%;
}
.ef-catch01 {
padding: 0 20px;
}
ef-catch02 {
padding: 0 40px;
}
}
@media (max-width: 760px){
.ef-cl-catch01{
font-size:3.6rem;
padding: 0 10px;
}
.ef-cl-bg01{
font-size:2.9rem;
}
.ef-cl-catch02{
font-size:3.6rem;
padding: 0 10px;
}
.ef-cl-catch02-sub{
font-size:2.0rem;
}
.ef-cl-circle01 {
width: 175px;
height: 175px;
margin: 20px 5px 0px 5px;
background-image: url(/sites/default/files/2025-02/IG_25spring_pickup_clean_point01_bg_sp.png);
background-size: 175px;
}
.ef-cl-circle01 p{
font-size:2.7rem;
width: 175px;
}
.ef-cl-circle02 {
width: 175px;
height: 175px;
margin: 20px 5px 0px 5px;
background-image: url(/sites/default/files/2025-02/IG_25spring_pickup_clean_point02_bg_sp.png);
background-size: 175px;
}
.ef-cl-circle02 p{
font-size:2.7rem;
width: 175px;
}
.ef-cl-circle02 span{
font-size:2.0rem;
width: 175px;
}
.ef-cl-circle03 {
width: 175px;
height: 175px;
margin: 10px 5px 0px 5px;
background-image: url(/sites/default/files/2025-02/IG_25spring_pickup_clean_point03_bg_sp.png);
background-size: 175px;
}
.ef-cl-circle03 p{
font-size:2.7rem;
width: 175px;
}
.ef-cl-circle03 span{
font-size:2.0rem;
width: 175px;
}
.ef-cl-box {
margin: 0 auto;
padding: 60px 20px;
width: 90%;
height: auto;
}
.ef-cl-catch03{
font-size:3.6rem;
padding: 0 10px;
display: inline-block;
}
.ef-cl-catch03-02 {
position: relative;
display: inline-block;
padding: 10px 10px 0px 10px;
margin-bottom: 10px;
letter-spacing: .15em;
line-height: 1.7;
font-size:3.6rem;
font-weight: 400;
color: #03003c;
text-align:center;
border-bottom: 1px solid #03003c;
}
.ef-cl-box-howto {
margin: 0 auto;
padding: 60px 20px;
width: 90%;
height: auto;
}
.ef-cl-title-howto {
font-size:4.0rem;
padding: 0 30px;
}
.ef-cl-title-howto-sub {
font-size:3.5rem;
}
.ef-cl-catch04{
font-size:3.6rem;
padding: 0 10px;
}
.ef-cl-box-soap {
margin: 0 auto;
padding: 60px 20px;
width: 90%;
height: auto;
}
.ef-cl-circle04 {
width: 175px;
height: 175px;
margin: 20px 5px 0px 5px;
background-image: url(/sites/default/files/2025-02/IG_25spring_pickup_soap_point01_bg_sp.png);
background-size: 175px;
}
.ef-cl-circle04 p{
font-size:2.7rem;
width: 175px;
}
.ef-cl-circle04 span{
font-size:2.0rem;
width: 175px;
}
.box-s {
display: inline-flex;
width: 50%;
}
.ef-cl-lead{
line-height: 1.8;
font-size: 2.6rem;
padding: 0 10px;
}
.ef-about-box {
margin: 0 auto;
padding: 60px 0;
width: 90%;
height: auto;
}
.box {
display: inline-flex;
width: 100%;
}
.ef-cl-ingredient{
padding: 0 0 20 px;
line-height: 1.6;
font-size:2.7rem;
}
.ef-cl-ingredient-sub{
padding: 0;
line-height: 1.6;
font-size:2.5rem;
}
.ef-limited-catch-s {
font-size:3.6rem;
padding: 0 10px;
}
.ef-limited-catch-b {
font-size:3.8rem;
padding: 0 10px;
}
.ef-limited-box {
margin: 0 auto;
padding: 60px 0;
width: 90%;
height: auto;
}
.ef-line-catch {
font-size: 3.0rem;
padding: 0 10px;
}
.ef-line-link {
font-size: 3.6rem;
width: 90%;
}
.ef-lead{
line-height: 1.8;
font-size: 2.6rem;
padding: 0 10px;
}
.ef-catch01{
font-size:3.6rem;
padding: 0 10px;
}
.ef-catch01-b{
font-size:3.8rem;
padding: 0 10px;
}
.ef-lead02{
letter-spacing: .14em;
line-height: 1.8;
font-size: 2.6rem;
padding: 0px 0px;
}
.ef-ingredient-name{
letter-spacing: .18em;
line-height: 1.8;
font-size: 2.4rem;
padding: 0px 5px;
}
.ef-ingredient-sub{
letter-spacing: .18em;
line-height: 1.8;
font-size: 2.0rem;
padding: 0px 5px;
}
.ef-ingredient-text{
letter-spacing: .18em;
line-height: 1.8;
font-size: 2.2rem;
padding: 0px 5px;
}
.ef-ingredient-img {
display: flex;
flex-flow: row wrap;
align-items: center;
}
.ef-skincare-box {
width: 40%;
padding: 1em 0.3em;
margin: 1.5em 1em;
}
.ef-point-s {
font-size: 2.4rem;
}
.ef-point-b {
font-size: 2.8rem;
}
.ef-catch02{
font-size:3.6rem;
padding: 0 10px;
display: inline-block;
}
.ef-catch02-02 {
position: relative;
display: inline-block;
padding: 10px 10px 0px 10px;
margin-bottom: 10px;
letter-spacing: .15em;
line-height: 1.7;
font-size:3.6rem;
font-weight: 800;
color: #40220f;
text-align:center;
border-bottom: 1px solid #40220f;
}
.ef-bg01{
font-size:2.9rem;
}
.sp-br{
display: inline-block;
}
}
濃密クレンジング&本格マッサージ。
1分間の贅沢に包まれて、
どこまでもクリアに、
ハリ満ちる素肌へ。
濃密クレンジング&本格マッサージ。
1分間の贅沢に包まれて、
どこまでもクリアに、ハリ満ちる素肌へ。
くすみ※1やゆるみの原因※2を
オフして、
明るさとハリを体感
ときほぐすように
やわらげる
くすみ※1を
クリアに明るく
満ちるハリ感
ゆるみの原因※2を
オフしてすっきり
くすみ※1やゆるみの原因※2をオフして、明るさとハリを体感
ときほぐすように
やわらげる
くすみ※1を
クリアに明るく
満ちるハリ感
ゆるみの原因※2を
オフしてすっきり
伝統植物の智慧をおしみなく
凝縮したエフフォーリア

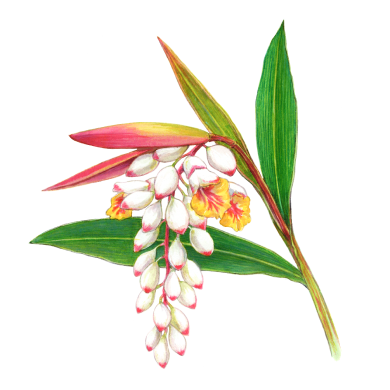
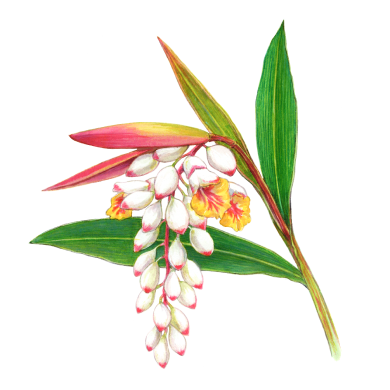
月桃葉エキス
(ゲットウ葉エキス)
- 保湿成分

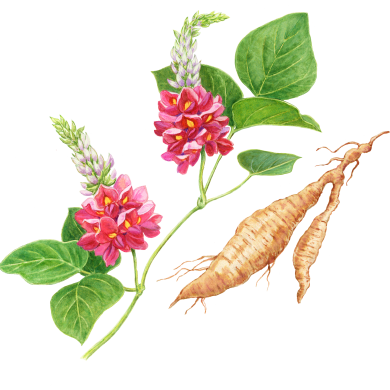
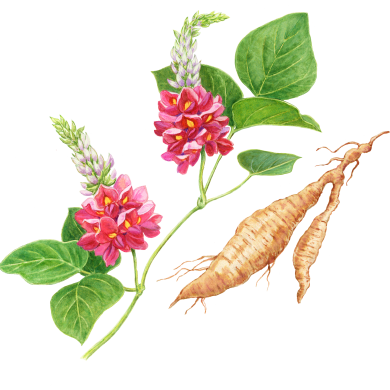
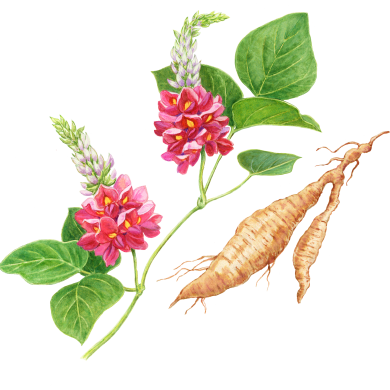
葛根エキス
(クズ根エキス)
- 保湿成分

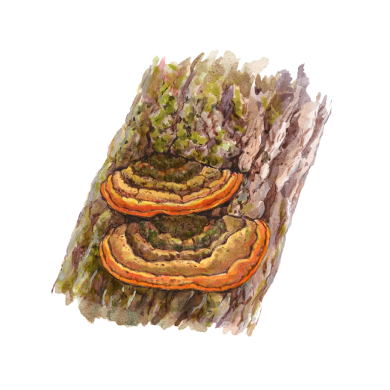
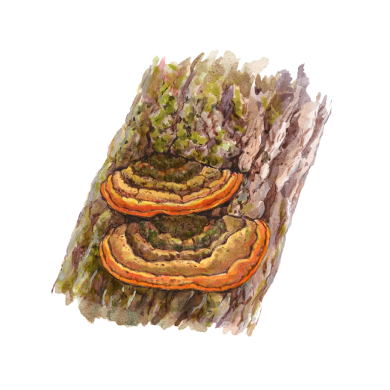
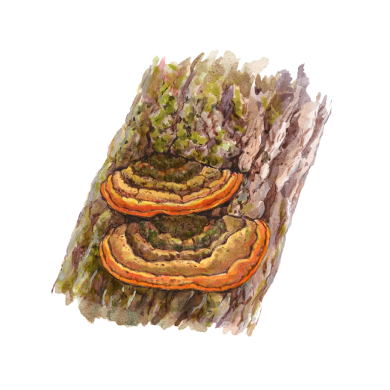
桑黄エキス
(メシマコブエキス)
- 保湿成分

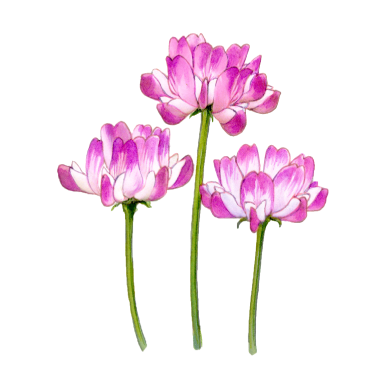
牡丹皮エキス
(ボタンエキス)
- 保湿成分

月桃葉エキス
(ゲットウ葉エキス)- 保湿成分

葛根エキス
(クズ根エキス)- 保湿成分

桑黄エキス
(メシマコブエキス)- 保湿成分

牡丹皮エキス
(ボタンエキス)- 保湿成分
伝統植物の智慧をおしみなく凝縮したエフフォーリア

月桃葉エキス
(ゲットウ葉エキス)- 保湿成分

葛根エキス
(クズ根エキス)- 保湿成分

桑黄エキス
(メシマコブエキス)- 保湿成分

牡丹皮エキス
(ボタンエキス)- 保湿成分
明るい未来を見据えて
厳選植物成分を配合

オウレンエキス
(オウレン根エキス)
- 保湿成分

ライチ種子エキス
(ライチー種子エキス)
- 保湿成分

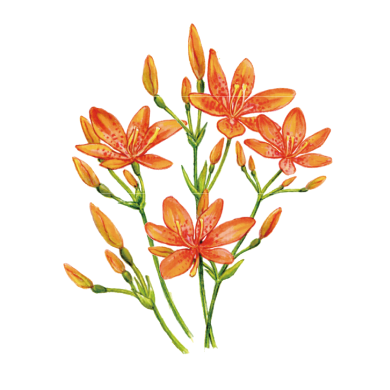
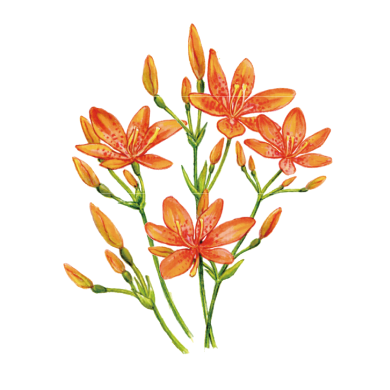
ヒオウギエキス
- 保湿成分

レンゲソウエキス
- 保湿成分

オウレンエキス
(オウレン根エキス)- 保湿成分

ライチ種子エキス
(ライチー種子エキス)- 保湿成分

ヒオウギエキス
- 保湿成分
レンゲソウエキス
- 保湿成分明るい未来を見据えて 厳選植物成分を配合

オウレンエキス
(オウレン根エキス)- 保湿成分

ライチ種子エキス
(ライチー種子エキス)- 保湿成分

ヒオウギエキス
- 保湿成分

レンゲソウエキス
- 保湿成分
ハーブの香りに
心まで満たされて
12種のハーブをブレンドした
清々しいハーバルフレッシュの香り
 ウイキョウ
ウイキョウ
 レモン
レモン
 オレンジ
オレンジ
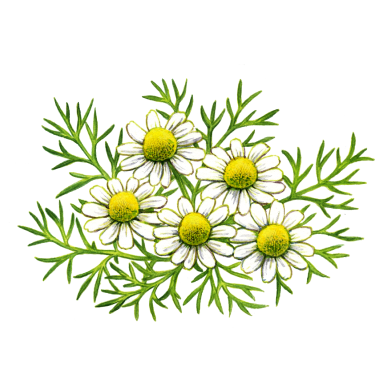
 カモミール
カモミール
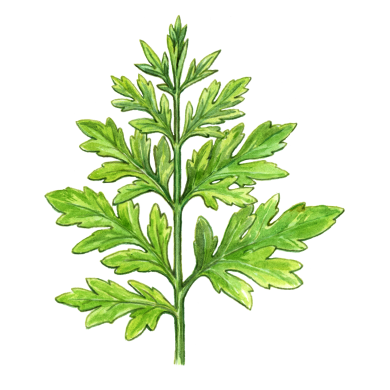
 アルモアーズ
アルモアーズ
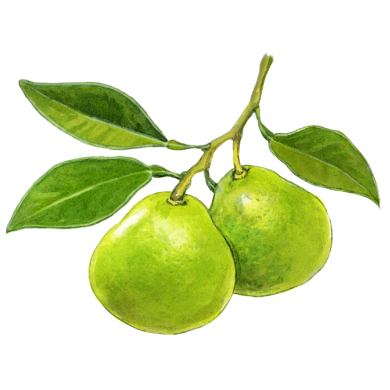
 ベルガモット
ベルガモット
 バジル
バジル
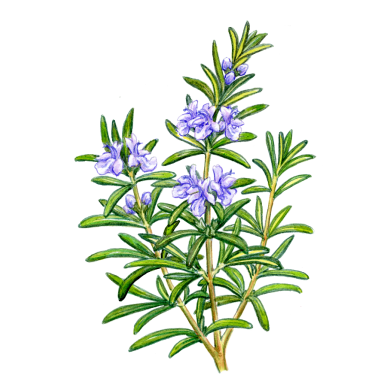
 ローズマリー
ローズマリー
 タイム
タイム
 コリアンダー
コリアンダー
 ラバンジン
ラバンジン
 パルマローザ
パルマローザ
ハーブの香りに心まで満たされて
12種のハーブをブレンドした清々しいハーバルフレッシュの香り
 ウイキョウ
ウイキョウ
 レモン
レモン
 オレンジ
オレンジ
 カモミール
カモミール
 アルモアーズ
アルモアーズ
 ベルガモット
ベルガモット
 バジル
バジル
 ローズマリー
ローズマリー
 タイム
タイム
 コリアンダー
コリアンダー
 ラバンジン
ラバンジン
 パルマローザ
パルマローザ
HOW TO USE
手のひらにさくらんぼ粒くらい(約3g)をとり、指先でらせんを描くようにメイクとなじませます。
その後ティッシュペーパーでやさしくふきとるか、水またはぬるま湯で洗い流します。
-----
マッサージとして使用する場合は、
化粧水の前、親指の第一関節くらいの量(約3.5g)をとり、ご使用ください。
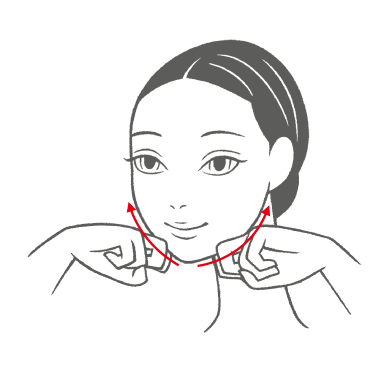
ONE POINT METHOD
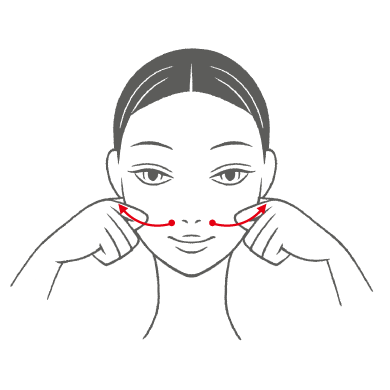
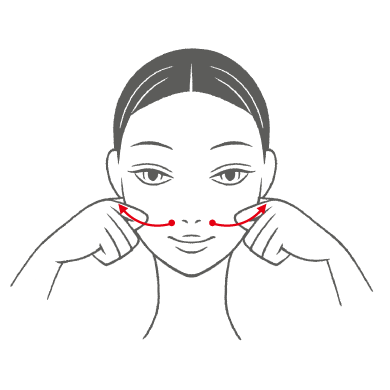
\ほほまわりをほぐすように/

人差し指の第二関節で横からほほ骨の下を通り、耳の下に向かってほぐすように数回マッサージします。
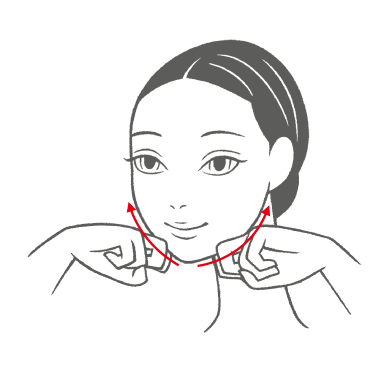
\フェイスラインを引き上げるように/

人差し指と中指でフックをつくって顎骨をはさみ、耳の下に向かって引き上げるように数回マッサージします。
\ほほまわりをほぐすように/

人差し指の第二関節で
横からほほ骨の下を通り、耳の下に向かって
ほぐすように数回マッサージします。
\フェイスラインを引き上げるように/

人差し指と中指でフックをつくって
顎骨をはさみ、耳の下に向かって
引き上げるように数回マッサージします。
肌をいたわりながらよごれを吸着し、
くすみ※3をオフ。
洗うたびに
すっきりクリアな美しさへ。
肌をいたわりながらよごれを吸着し、くすみ※3をオフ。
洗うたびにすっきりクリアな美しさへ。
伝統植物エキス※4配合。
すっきりクリアな肌へ。
くすみ※3を
クリアにしたような
明るさ
すっきり
弾むように
伝統植物エキス※4配合。すっきりクリアな肌へ。
くすみ※3を
クリアにしたような
明るさ
すっきり
弾むように
こだわりの植物成分を配合

スターフルーツ葉エキス
(ゴレンシ葉エキス)- 保湿成分

コメヌカ脂質
(コメ胚芽油)- エモリエント成分

サンショウエキス
(サンショウ果皮エキス)- 保湿成分

ホオウエキス
(ガマ穂エキス)- 保湿成分

甘草葉エキス
(カンゾウ葉エキス)- 保湿成分
こだわりの植物成分を配合

スターフルーツ葉エキス
(ゴレンシ葉エキス)- 保湿成分

コメヌカ脂質
(コメ胚芽油)- エモリエント成分

サンショウエキス
(サンショウ果皮エキス)- 保湿成分

ホオウエキス
(ガマ穂エキス)- 保湿成分

甘草葉エキス
(カンゾウ葉エキス)- 保湿成分
HOW TO USE
手のひらに1.5cm(約1g)をとり、水またはぬるま湯でよく泡立ててから洗顔し、
その後、充分に洗い流します。